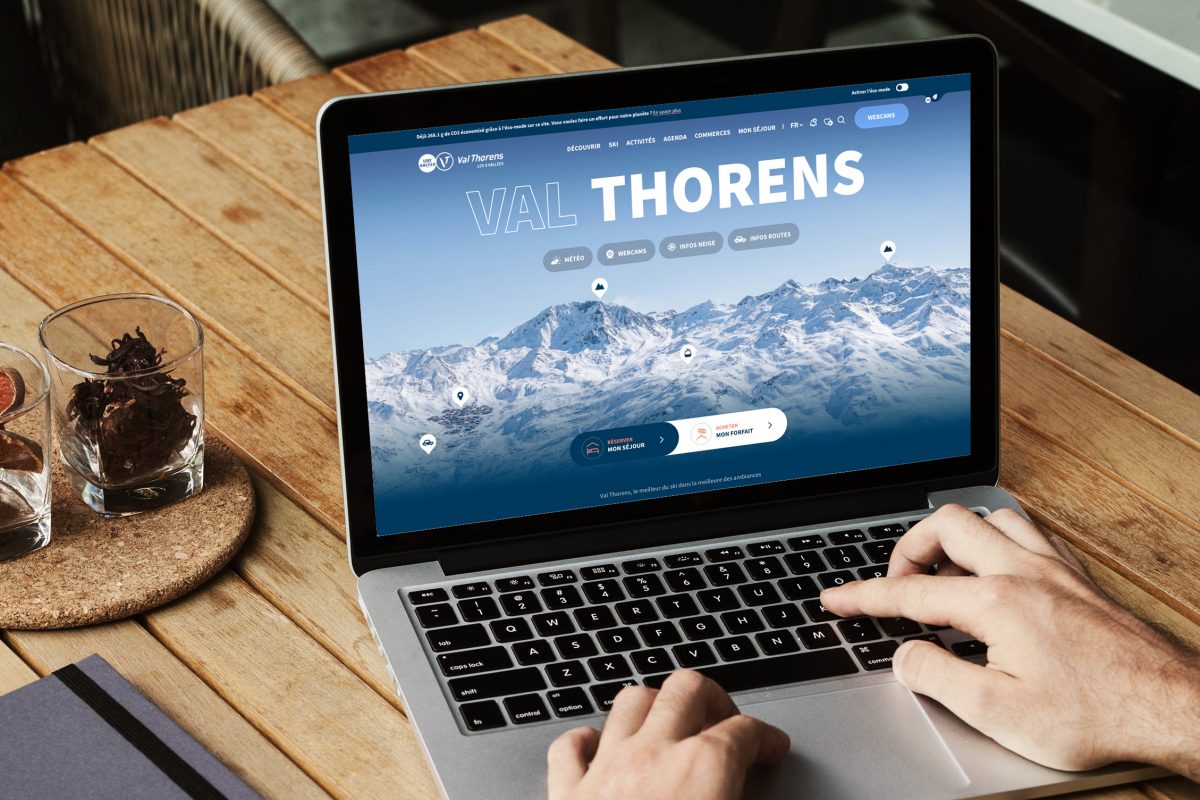
La station de ski de Val Thorens : une état d’esprit d’attitude et d’altitude.
Bienvenue à Val Thorens ! Nichée à 2 300 mètres d’altitude, la plus haute station de ski d’Europe, séduit les passionnés de sports d’hiver avec ses pistes immaculées et son panorama à couper le souffle. Mais cette station ne se limite pas aux plaisirs de la glisse. Le charme alpin traditionnel se mêle à une vie nocturne vibrante, créant une harmonie parfaite entre aventure en montagne et détente après-ski.
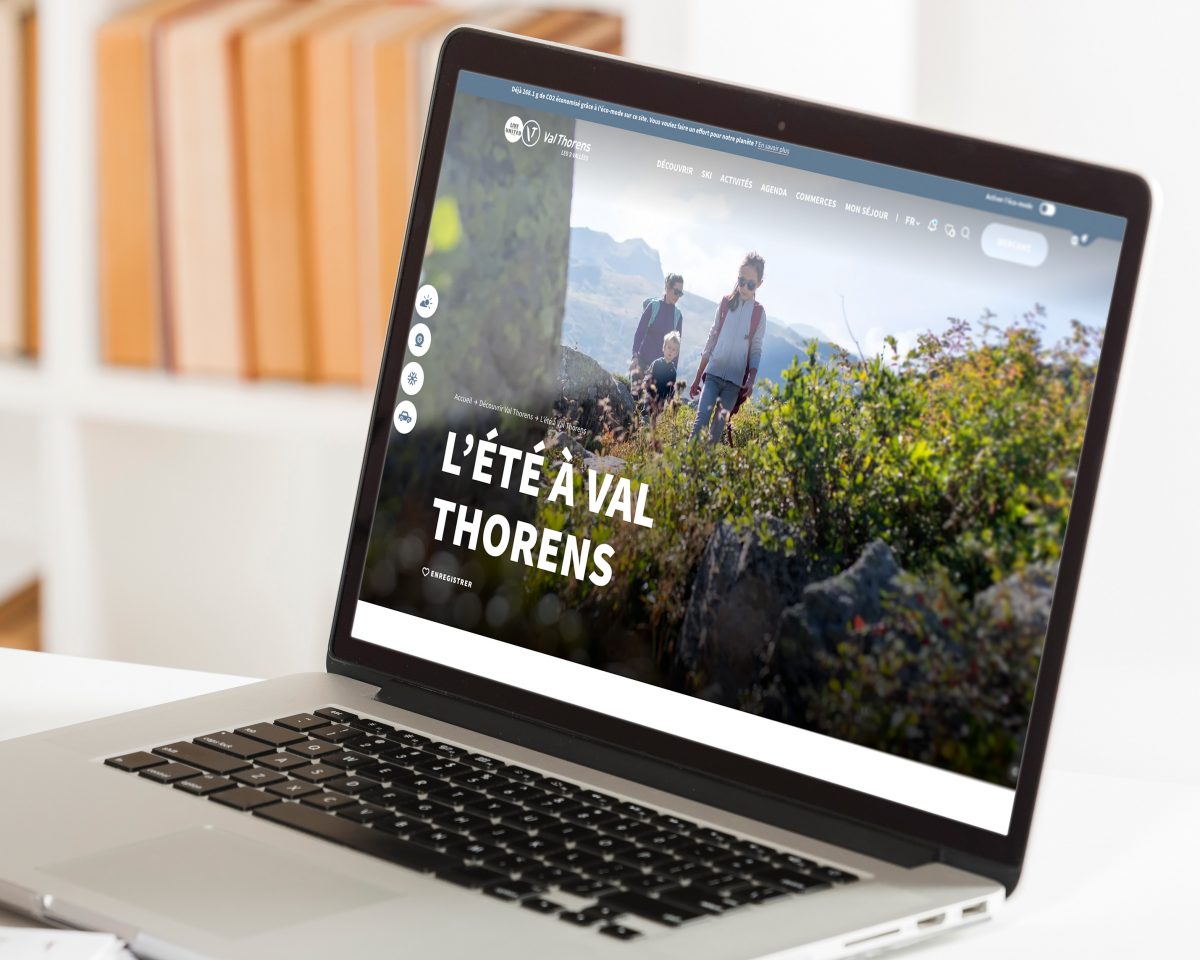
Val Thorens, c’est aussi une destination quatre saisons. L’été, les sommets se parent de verts luxuriants, invitant à la randonnée et au VTT, ou encore au parapente.

Une régie publicitaire pour valoriser les partenaires de la station
La mise en place d’une régie publicitaire sur le site était un enjeu fort pour la station.
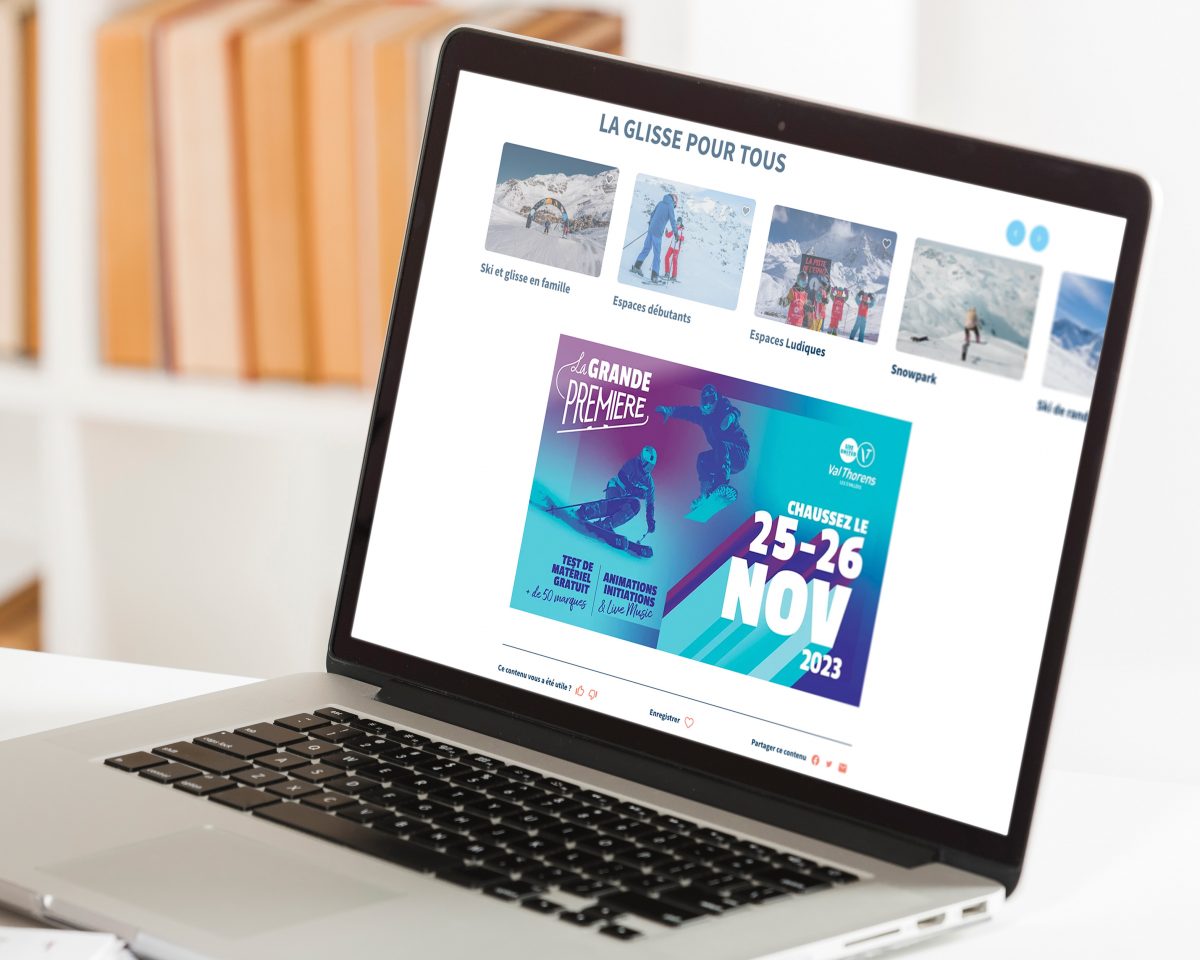
Grâce à une gestion efficace de la régie via, à la fois le bloc Campagnes Publicitaires et l’utilisation du module Ad Rotate Pro, Val Thorens a su mettre en action sa volonté de valoriser ses partenaires prémiums. Une belle façon de créer une synergie positive entre la station et ses partenaires, renforçant ainsi l’écosystème économique local.


Affirmer la volonté d’un tourisme “4 saisons”
Tant par le biais de l’architecture du site que des fonctionnalités disponibles en Back-office, il est devenu évident qu’offrir aux internaute une perspective quatre saisons de la station était essentiel : encourager une clientèle habituellement intéressée par les sports d’hiver à s’adonner à des activités estivales telles que la randonnée et le VTT, et inversement. Cette approche répond également à un objectif SEO identifié par l’agence Webitics, qui a guidé la station dans sa refonte. En BO, de nombreux “switch” ont été mis en en place pour passer rapidement d’un contenu orienté “été” à un contenu orienté “hiver (menu, homepage, header, et la gestion des aspects APIDAE).

Place à l’expérience utilisateur
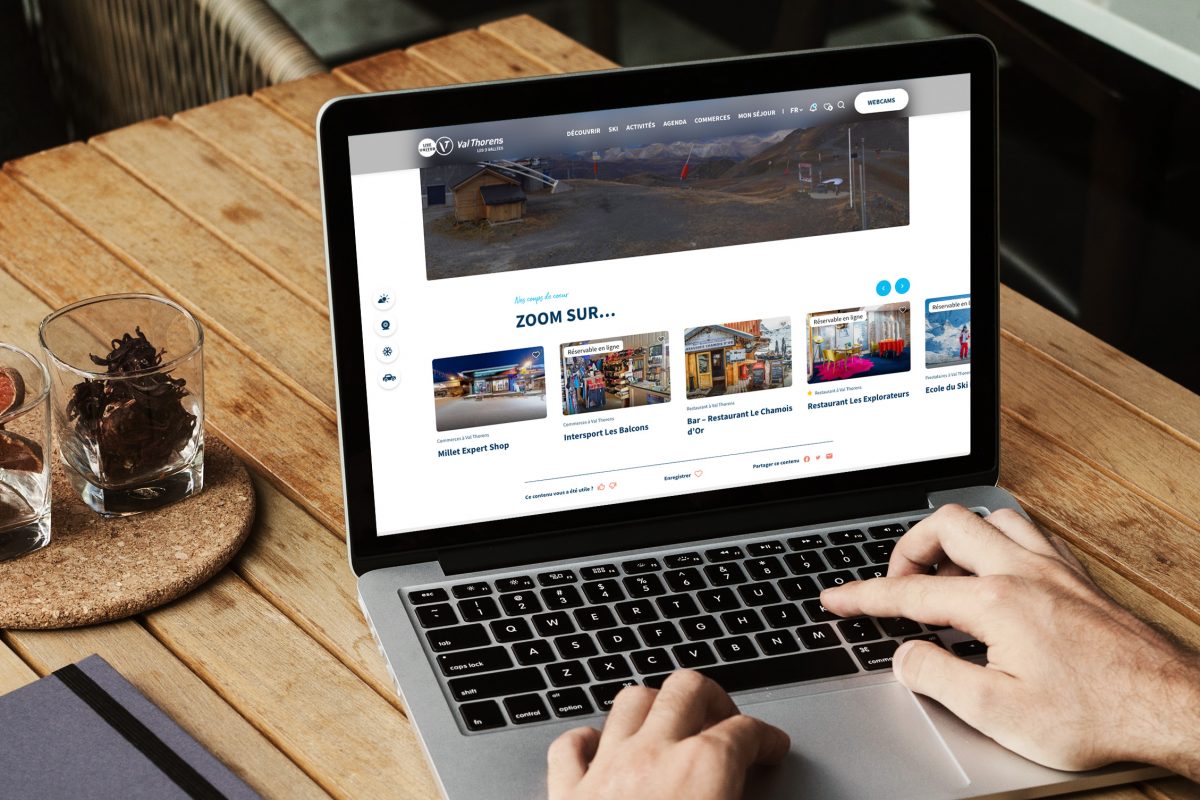
Que ce soit en mode interface mobile ou desktop, une attention particulière a été accordée à l’ergonomie et à l’expérience utilisateur (UX) de la plateforme. Cette focalisation sur l’expérience utilisateur se manifeste dans le traitement des modales, qui sont des éléments clés pour guider les utilisateurs vers des fonctionnalités essentielles.
Dans l’en-tête du site, la mise en place d’un « Centre de notifications » offre une solution élégante pour informer les utilisateurs de manière instantanée, améliorant ainsi leur engagement et leur interaction avec la plateforme. Cette fonctionnalité, particulièrement cruciale sur une interface mobile, permet aux utilisateurs d’accéder rapidement à des informations importantes sans perturber leur navigation.

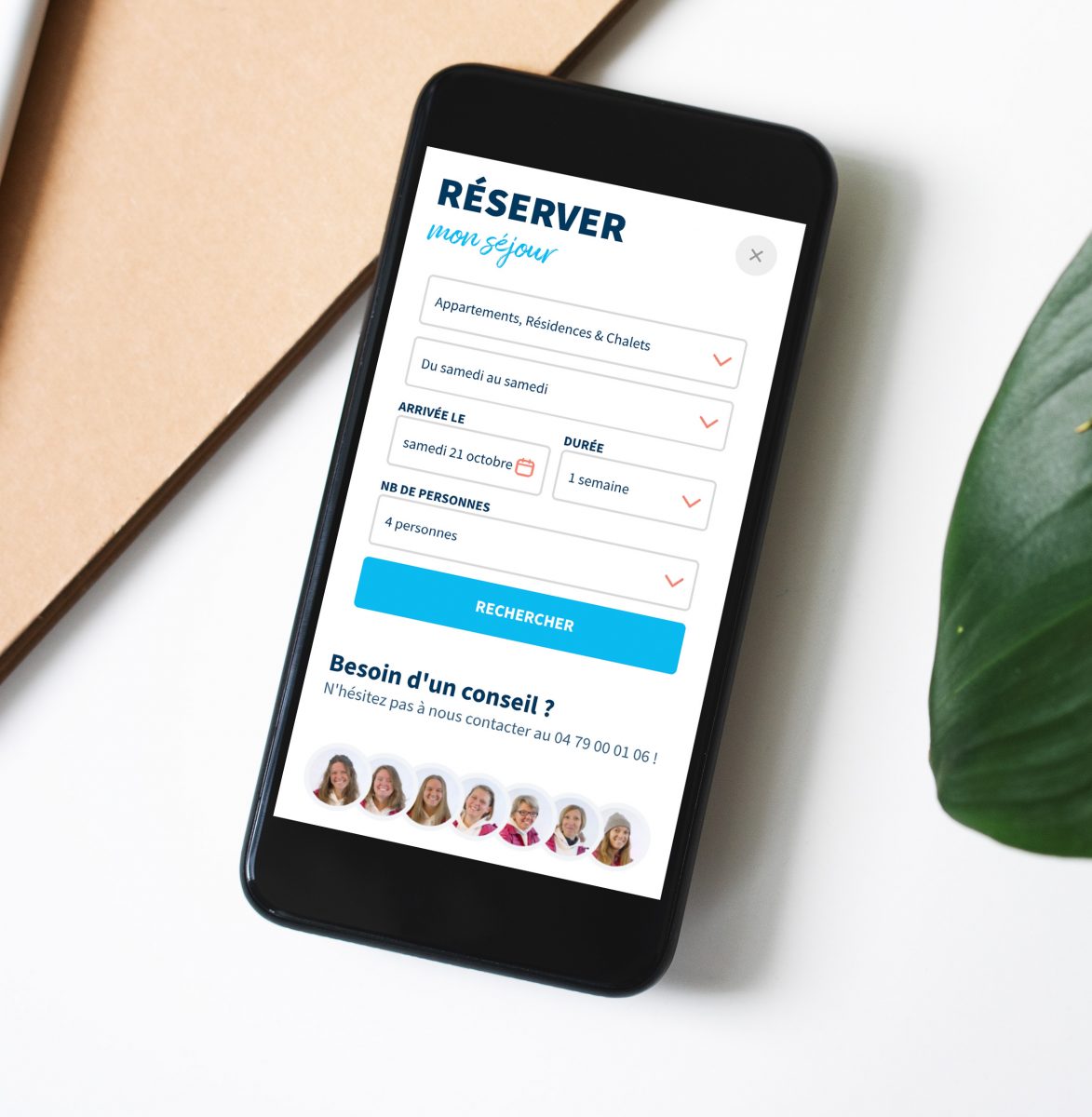
Un autre aspect soigné concerne le travail sur « Réserver mon séjour » (réservation Ingénie), positionné de manière proéminente dans le header.. Cette facilité d’accès via l’ouverture d’une modale offre une expérience de réservation en ligne fluide et efficace. Les étapes sont simplifiées, et les utilisateurs sont guidés tout au long du processus, améliorant ainsi leur satisfaction et fidélité.

